Tiêu đề: Top 10 Font Google Đẹp Mà Designer Thường Sử Dụng
Trong thế giới thiết kế đồ họa và trang web, việc lựa chọn font chính là một phần quan trọng để tạo ra sự ấn tượng và tương tác độc đáo. Google Fonts là một nguồn tài nguyên phổ biến mà các designer thường sử dụng để tìm kiếm các font chất lượng và đa dạng. Dưới đây là danh sách các font Google đẹp mà các designer hay dùng:
1. Roboto
Roboto là một font được phát triển bởi Google, nổi tiếng với sự đơn giản và dễ đọc. Với nhiều biến thể từ Light đến Bold, Roboto phù hợp cho cả tiêu đề và nội dung chính trên các trang web. Roboto có thể được sử dụng trong một loạt các ngữ cảnh, từ các trang web chuyên nghiệp đến các ứng dụng di động.
Link tải: https://fonts.google.com/specimen/Roboto?query=Roboto
2. Open Sans
Open Sans là một font rộng rãi và dễ đọc, phù hợp cho các dự án trang web cần sự truyền cảm hoặc làm nền cho các tiêu đề. Open Sans có một cấu trúc rõ ràng và đơn giản, giúp nó dễ đọc trên mọi kích thước màn hình.
Link tải: https://fonts.google.com/specimen/Open+Sans?query=Open+Sans
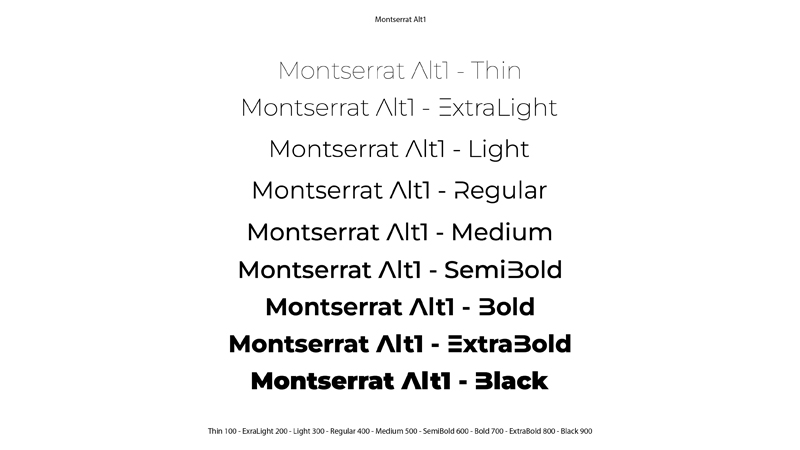
3. Montserrat
Montserrat có một thiết kế độc đáo và hiện đại, thường được sử dụng cho các tiêu đề lớn, nổi bật trên trang web. Montserrat có một cấu trúc chữ cái độc đáo, giúp nó nổi bật và dễ nhận biết.
Link tải: https://fonts.google.com/specimen/Montserrat?query=Montserrat
 4. Lato
4. Lato
Lato là một font linh hoạt với nhiều kiểu chữ khác nhau, từ Light đến Black. Nó phù hợp cho nhiều mục đích, từ tiêu đề cho đến văn bản chính. Lato có một cấu trúc chữ cái đơn giản nhưng tinh tế, giúp nó dễ đọc và dễ nhìn.
Link tải: https://fonts.google.com/specimen/Montserrat?query=Montserrat
5. Poppins
Poppins có một kiểu chữ hiện đại và gọn gàng, thích hợp cho các dự án trang web mang tính sáng tạo và hiện đại. Poppins có một cấu trúc chữ cái độc đáo, giúp nó nổi bật và dễ nhận biết.
Link tải: https://fonts.google.com/specimen/Poppins?query=Poppins
6. Playfair Display
Playfair Display là một font Google thuộc kiểu chữ serif cổ điển, thường được sử dụng cho các tiêu đề lớn và tạo điểm nhấn cho các phần nội dung quan trọng. Playfair Display có một cấu trúc chữ cái độc đáo, giúp nó nổi bật và dễ nhận biết.
Link tải: https://fonts.google.com/specimen/Playfair+Display?query=Playfair+Display
7. Nunito
Nunito là một font Google khá rộng rãi và dễ đọc, có phong cách thân thiện và hiện đại, thích hợp cho cả tiêu đề và văn bản chính trên các trang web. Nunito có một cấu trúc chữ cái đơn giản nhưng tinh tế, giúp nó dễ đọc và dễ nhìn.
Link tải: https://fonts.google.com/specimen/Nunito+Sans?query=Nunito
8. Source Sans
Source Sans Pro có một thiết kế đơn giản nhưng hiện đại, với các biến thể từ Light đến Black, phù hợp cho nhiều loại dự án trang web. Source Sans Pro có một cấu trúc chữ cái đơn giản nhưng tinh tế, giúp nó dễ đọc và dễ nhìn.
Link tải: https://fonts.google.com/specimen/Source+Sans+3?query=Source+Sans
9. Font Google mang tên Raleway
Raleway là một font chữ sans-serif hiện đại, với các kiểu chữ từ mảnh và nhẹ đến dày đặc và nổi bật, phù hợp cho các tiêu đề và văn bản chính trên trang web. Raleway có một cấu trúc chữ cái độc đáo, giúp nó nổi bật và dễ nhận biết.
Link tải: https://fonts.google.com/specimen/Raleway?query=raleway
10. Merriweather
Merriweather là một font Google serif có phong cách cổ điển và chuyên nghiệp, thích hợp cho việc hiển thị nội dung chính trên các trang web. Merriweather có một cấu trúc chữ cái độc đáo, giúp nó nổi bật và dễ nhận biết.
Link tải: https://fonts.google.com/specimen/Merriweather?query=Merriweather
Các font Google này không chỉ đẹp mắt mà còn linh hoạt và dễ sử dụng trong các dự án thiết kế đồ họa và trang web. Hãy thử kết hợp và tạo ra sự kết hợp phù hợp nhất cho dự án của bạn! Ngoài ra, Google Fonts còn hỗ trợ nhiều ngôn ngữ khác nhau, giúp bạn dễ dàng tạo ra các sản phẩm đa ngôn ngữ. Hãy nhớ rằng, việc lựa chọn font chữ phù hợp không chỉ giúp tăng cường thẩm mỹ của sản phẩm, mà còn giúp tăng cường khả năng đọc và hiểu thông tin của người dùng. Vì vậy, hãy dành thời gian để tìm hiểu và thử nghiệm với các font chữ khác nhau để tìm ra sự kết hợp hoàn hảo cho dự án của bạn. Chúc bạn thành công trong việc thiết kế!


No Comments
There are not comments on this post yet. Be the first one!